Upload¶
Deploying a user plug-in application using the Hub SDK does not require any additional steps outside of the typical process.
Upload the Sample Plug-in to Hub¶
After developer mode enabled, the Hub SDK is already activated, and your Plug-in code can be executed by built-in “Core Manager”.
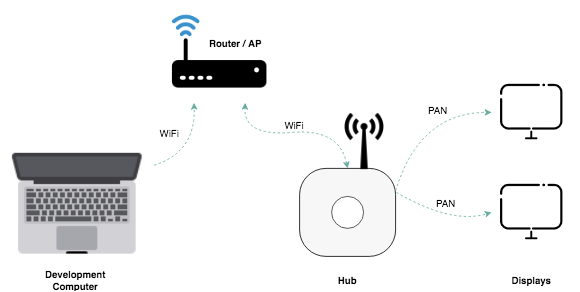
Your computer and Hub should be within the same local network.

There are two methods to manager the Plug-in code files on Hub:
Basic: Hub Portal web page
Advanced: WebRepl Debugger
Upload via Hub Portal¶
It’s easy and only used for a small app/__init__.py file.
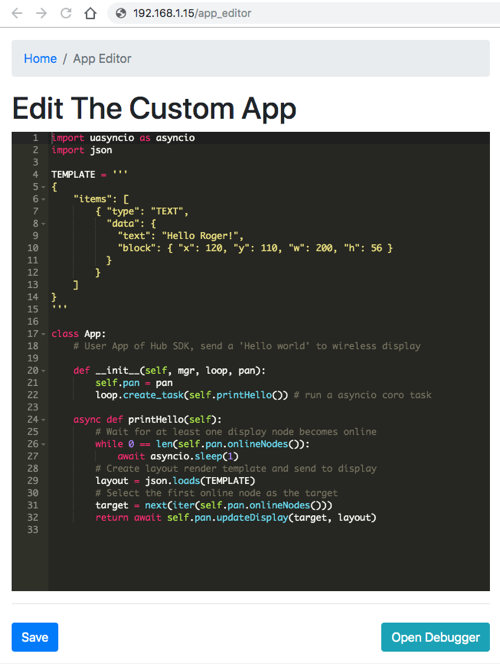
Open the Hub admin webpage (http://192.168.1.15) with a web browser on a PC
Click the [ Home ] > [ Developers ] > [ Editor ]
Copy the content of “examples/hello_world/app/__init__.py” and paste into the code area
Click [ Save ]

Upload via WebRepl¶
It’s full-featured, allows large and multiple files.
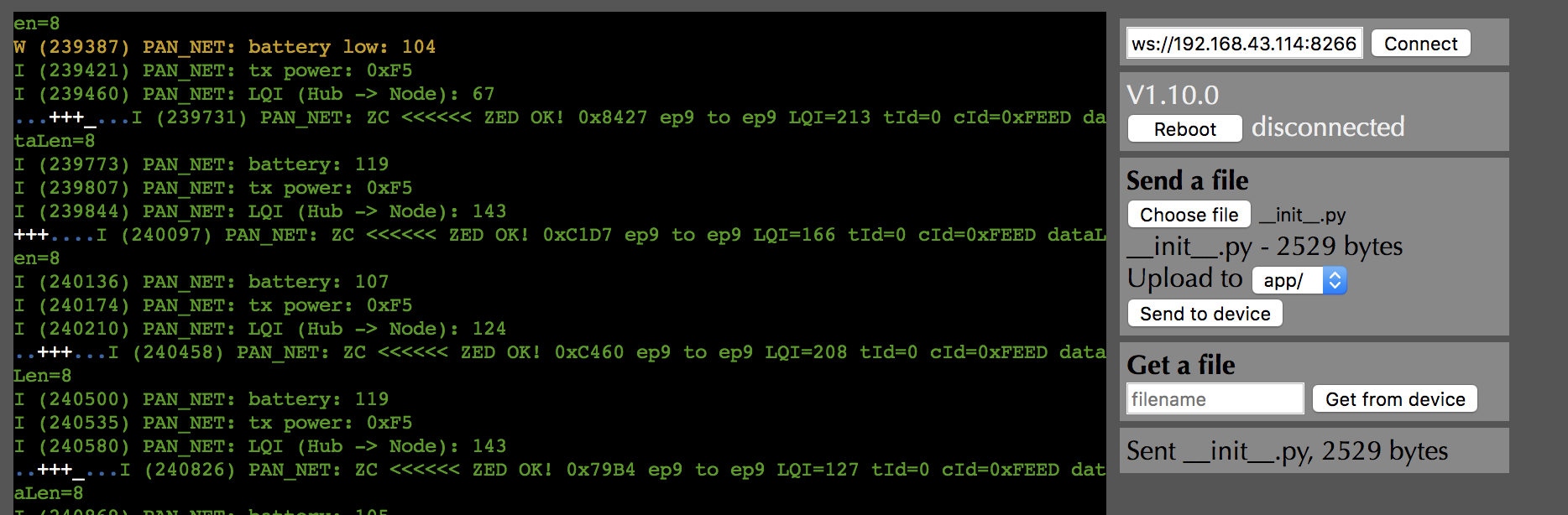
Click the [ Debugger ], or open http://getvobot.com/dev/webrepl.html
Make sure the target is your Hub’s IP address (e.g., ws://192.168.1.15:8266)
Click [ Connect ], if everything goes well, you should see logs on the terminal section
Click [ Choose File ], e.g., __init__.py, then choose upload to ‘app/’, hit send to device

To fetch a file on the device to your PC:
Type in the full path of the file, e.g., res/test.bmp, then click [ Get from device ]
If the file not exists, you will be disconnected, please click [ Connect ] and try again
Remember to use the latest Chrome web browser to open WebRepl.