Template for Calendars
Basic
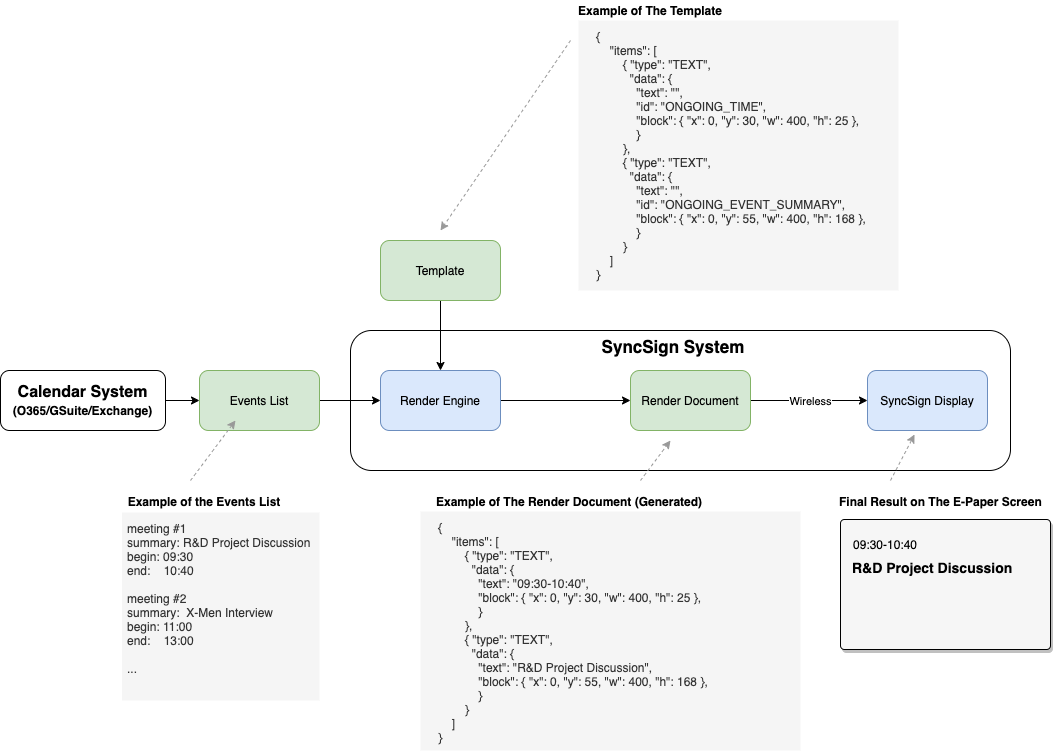
SyncSign uses the “Render Document” created from the “Render Layout Template” to render the content of the screen.
Here is a minimal example of a template for the calendar system integration:
{
"status": "BUSY",
"items": [
{ "type": "TEXT",
"data": {
"text": "",
"id": "ONGOING_TIME",
"font": "DDIN_24",
"block": { "x": 0, "y": 30, "w": 400, "h": 25 },
}
},
{ "type": "TEXT",
"data": {
"text": "",
"id": "ONGOING_EVENT_SUMMARY",
"font": "YANONE_KAFFEESATZ_44_B",
"lineSpace": 6,
"block": { "x": 0, "y": 55, "w": 400, "h": 168 },
}
}
]
}
If you have learned the concept of the “Render Layout Template”, the only thing special here is the extra “id” field. While processing the rendering, the SyncSign system will automatically merge the events information into the template by replacing the content of “text” with the real attributes from the events.

The “id” field of each “TEXT” item determines the meaning of the block. So far, the SyncSign will replace the “text” for the IDs below:
ONGOING_EVENT_SUMMARY
ONGOING_CREATOR
ONGOING_CREATOR_EMAIL
ONGOING_ATTENDEES
ONGOING_ATTENDEES_LIST
ONGOING_TIME
ONGOING_TIME_WITH_YEAR (obsoleted)
UPCOMING (means a full list of forthcoming events)
UPCOMING_N_SUMMARY (please replace the N with 1,2,3…)
UPCOMING_N_TIME
UPCOMING_N_CREATOR
UPCOMING_N_CREATOR_EMAIL
UPCOMING_N_ATTENDEES
UPCOMING_N_ATTENDEES_LIST
NOTE_AVAILABLE
NOTE_UNTIL
NOTE_UNTIL_WITH_YEAR (obsoleted)
ROOM_NAME
BOTTOM_BUTTONS
Please note that if the “id” matches the above list, the placeholder in the “text” will be replaced.
Regarding the items in a template, please read the Render Layout Template.
Apply the Template to Your Displays
You can create your own JSON document and paste it into SyncSign’s portal system, then you can select the customized template for one or all of your displays.
- On SyncSign Cloud,
Click [Settings] > [organization] > [Customized Templates]
Select the display size model, then click the [+] on the bottom of the page
Fill in the name/description, then paste the JSON document, or upload a new JSON file
Click [Create], then go to [Settings] > [organization], select the new one as the default template
- On SyncSign On-Premise Server (SOPS),
Sign in the SOPS portal, then click [Rendering] > [Templates]
Click [Add a Template]
Fill in the name/description, select the data source type, display type, then paste the JSON document into [Layout]
Click [Save]
Please note the format of JSON which you paste into the SyncSign portal should contain two template blocks, as below:
{
"layout": [
{
"status": "BUSY",
"items": [
{
"type": "TEXT",
"data": { }
},
{
"type": "RECTANGLE",
"data": { }
}
]
},
{
"status": "FREE",
"items": [
{
"type": "TEXT",
"data": { }
},
{
"type": "RECTANGLE",
"data": { }
}
]
}
]
}
As you can see, there are two “status”: BUSY and FREE. If the current event occurs right now, it’s considered as “BUSY” state, then the SyncSign system will pick the “BUSY” block of the templates, to show it on the display. If the first event is “Upcoming”, it will render with the “FREE” block.
If your data source is not the calendar system, there will be only one template block, as below:
{
"layout": [
{
"status": "ANY",
"items": [
{
"type": "TEXT",
"data": { }
},
{
"type": "RECTANGLE",
"data": { }
}
]
}
]
}